FrAid Design
Introduction
If you care to understand how FrAid works this page might be of interest to you
FrAid Class Diagram
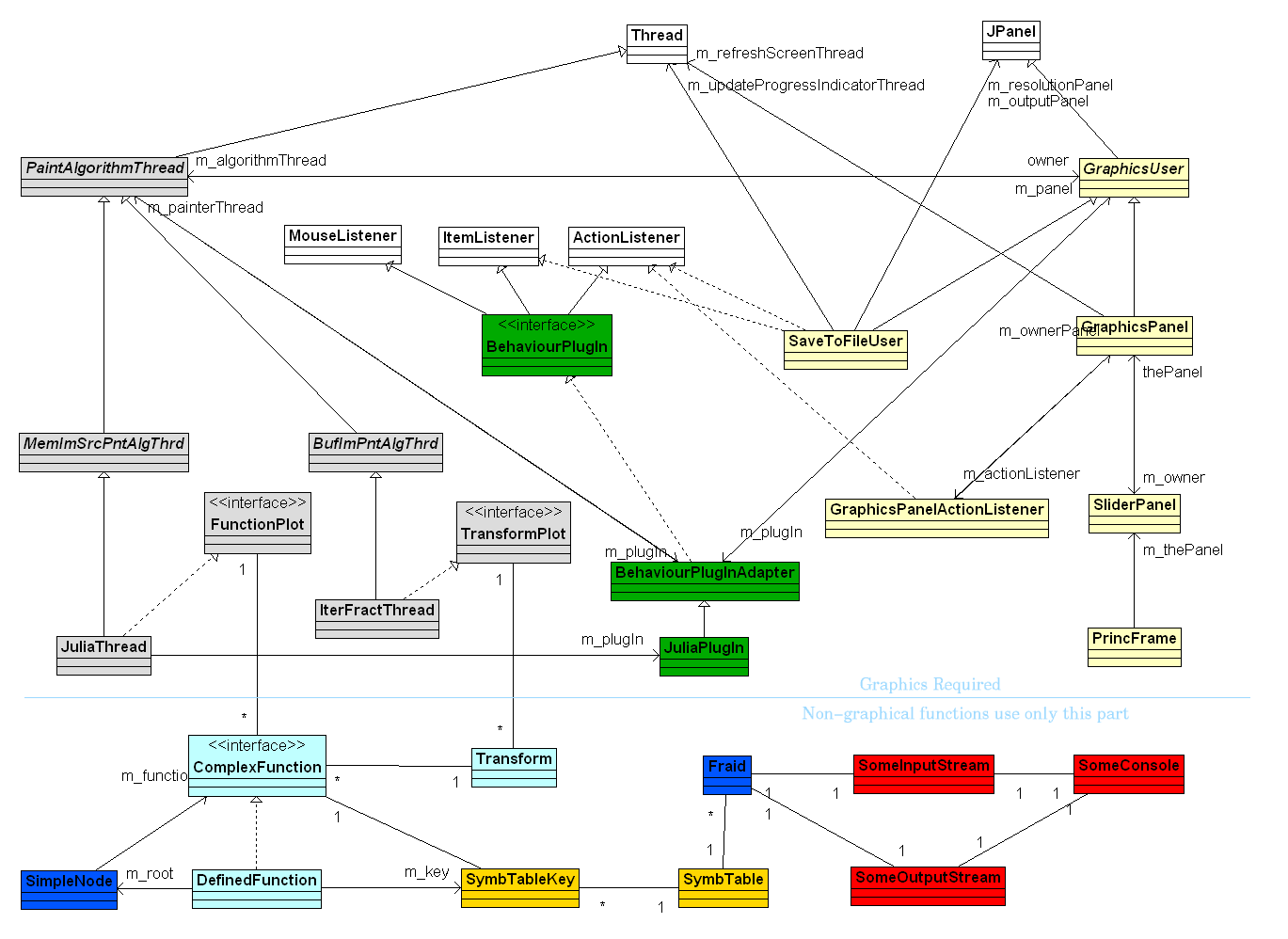
The relationships between the major FrAid components are shown here:

The different colors denote different packages. Every time a FrAid graphics is generated a structure like this stays in memory and handles
all the behaviors, interactions, etc. Tne non-graphical functions require only the bottom portion. Only two instances of
algorithms (with only JuliaPlugIn) are shown - JuliaThread and IterFractThread representing the two major cases FunctionPlot(s) and TransformPlot(s).
FrAid Function Execution Sequence Diagram
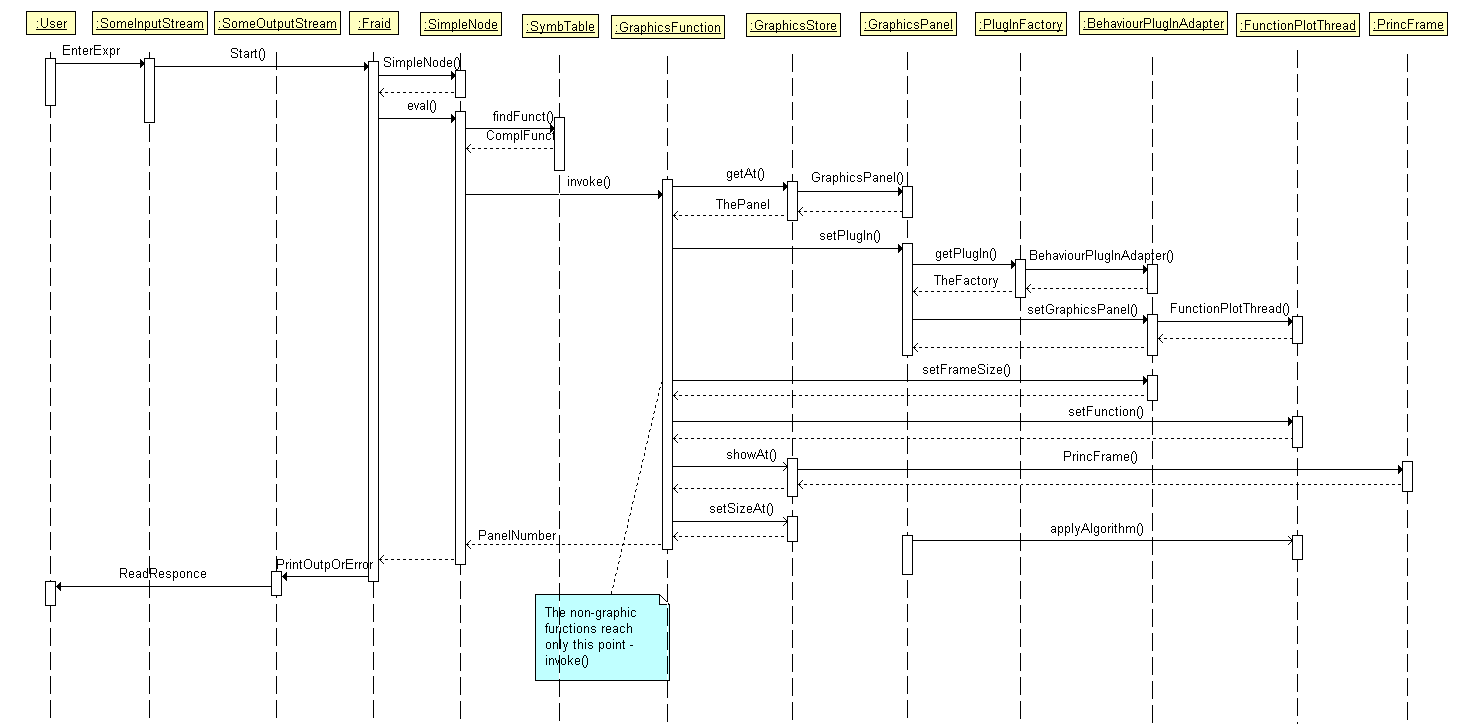
The following diagram represents the typical sequence of execution of a FrAid function (a graphical function is shown and where the
non-graphical functions reach is pointed):

Some steps represent logical rather than actual method calls.